-
Les spécificités techniques de création et d’intégration d’un emailing
Quelle taille ? Quels éléments doit-on fournir ? pas de panique, nous vous expliquons tout !

-
-
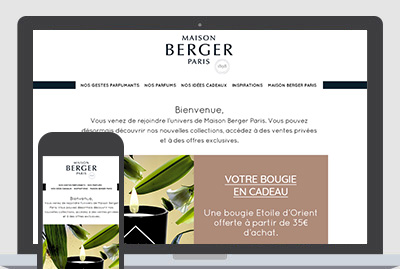
Un e-mailing doit pouvoir s’afficher sur un ordinateur (que l’on appelle également desktop), sur une tablette et sur un téléphone (c’est le format mobile)
-
Largeur de l’emailing (desktop)
La largeur de l’emailing est en général de 600px, il peut être plus large mais la lisibilité peut s’avérer réduite sur les boîtes aux lettres de type desktop.
L’infographiste multiplie la création de l’emailing par 2. C’est-à-dire que pour une dimension de 600px, la création sera de1200px afin qu’au moment de la découpe des images, la qualité soit optimale – notamment sur les écrans Rétina.
Responsive
Afin de permettre aux messageries de lire et comprendre la version responsive de l’emailing, celui-ci ne peut pas être envoyé d’une messagerie lambda. Il faut impérativement passer par une plateforme d’envoi d’email (par exemple Mailchimp).
L’intégrateur doit donc intégrer en HTML web-responsive de manière à ce que l’emailing s’adapte automatiquement selon les différents devices.
Quels fichiers doit on livrer ?
- 1 fichier HTML
- 1 dossier images qui inclut les images présentes dans l’emailing. Il est important d’optimiser le poids des images afin que le l’emailing s’affiche rapidement dans les boîtes mail. L’idéal – quand cela est possible – est d’obtenir un emailing avec un poids inférieur à 300ko
- En général on compresse ces 2 fichiers afin d’obtenir un fichier zip. La plupart des plateformes comprennent le format zip et il suffit de l’uploader sur la plateforme.